
Obsah
- Definícia - Čo znamená webový drôtový model?
- Úvod do programu Microsoft Azure a Microsoft Cloud V tejto príručke sa dozviete, o čom všetko je cloud computing a ako vám môže Microsoft Azure pomôcť migrovať a podnikať z cloudu.
- Techopedia vysvetľuje drôtový model webových stránok
Definícia - Čo znamená webový drôtový model?
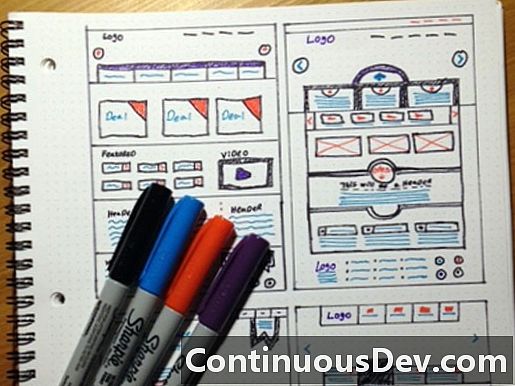
Drátový model webovej stránky je vizuálny sprievodca, ktorý predstavuje kostrovú štruktúru webovej stránky a naznačuje, kde sa nachádzajú vizuálne komponenty a súčasti používateľského rozhrania. Drôtové rámy sa používajú na rýchle zosmiešňovanie usporiadania prvkov webových stránok na dosiahnutie konkrétneho účelu, či už ide o estetiku alebo použiteľnosť. To umožňuje zainteresovaným stranám rýchlo získať vizuálny odkaz na umiestnenie prvkov webových stránok bez toho, aby sa od dizajnéra vyžadovalo vytvorenie skutočnej stránky, čím sa proces rozhodovania o návrhu zrýchli.
Drátový model webovej stránky je známy aj ako schéma stránky alebo modrá obrazovka.
Úvod do programu Microsoft Azure a Microsoft Cloud V tejto príručke sa dozviete, o čom všetko je cloud computing a ako vám môže Microsoft Azure pomôcť migrovať a podnikať z cloudu.
Techopedia vysvetľuje drôtový model webových stránok
Dráhové rámce webových stránok sa bežne používajú na informovanie zainteresovaných strán a klientov o tom, ako bude usporiadaná skutočná webová stránka. Drátovým rámom chýba topografický štýl, farba a grafika a sú väčšinou zložené z čiar a tvarov, ktoré zodpovedajú skutočným položkám, ktoré ich nahradia, napríklad obrázkom a navigačným prvkom. Je to preto, že hlavným účelom drôtového rámu webovej stránky je vizualizácia funkčnosti, správania a obsahu webovej stránky.
Dráhové rámy je možné vytvárať rôznymi spôsobmi, od ručných kresieb ceruzkou alebo náčrtov dosiek po špecializovaný softvér rôzneho druhu s proprietárnymi a otvorenými zdrojmi. Výhodou drôtového rámu webových stránok je to, že ho môže vytvoriť ktokoľvek, vrátane osôb, ktoré nie sú dizajnérmi, pretože jeho myšlienky sa dajú ľahko prenášať pomocou tohto nástroja, takže aj manažér môže svoje myšlienky sprostredkovať tímu, čo mu umožňuje stavať na nich nápady alebo ich použiť na smerovanie.
Drátový model webovej stránky je zameraný na tieto oblasti:
- dizajn
- funkčnosť
- Stanovenie priorít informácií a funkcií
- Ľahké prispôsobenie; meniace sa dizajn za behu